みなさんこんばんは。
今回はNFTのバナー画像の作り方を紹介します。
NFTを販売する際、OpenSeaなどのプラットフォームを使うと思います。多くの場合、NFTのコレクションを作成して販売します。すると、コレクションにバナー画像が必要になります。簡単に言うと、自分のコレクションを宣伝するのがバナー画像です。素人だとこれを考えるのも大変ですよね。
OpenSea is the world's first and largest web3 marketplace fo…
そこで定番のバナー画像を紹介します。
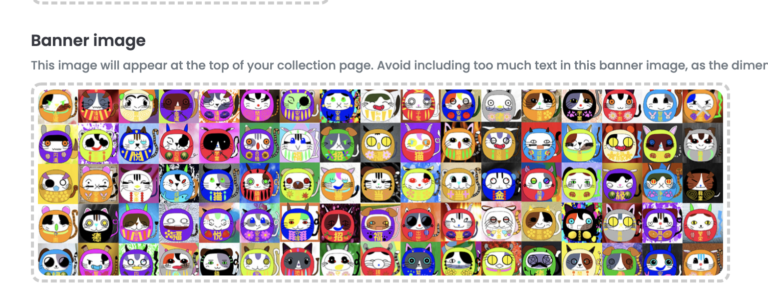
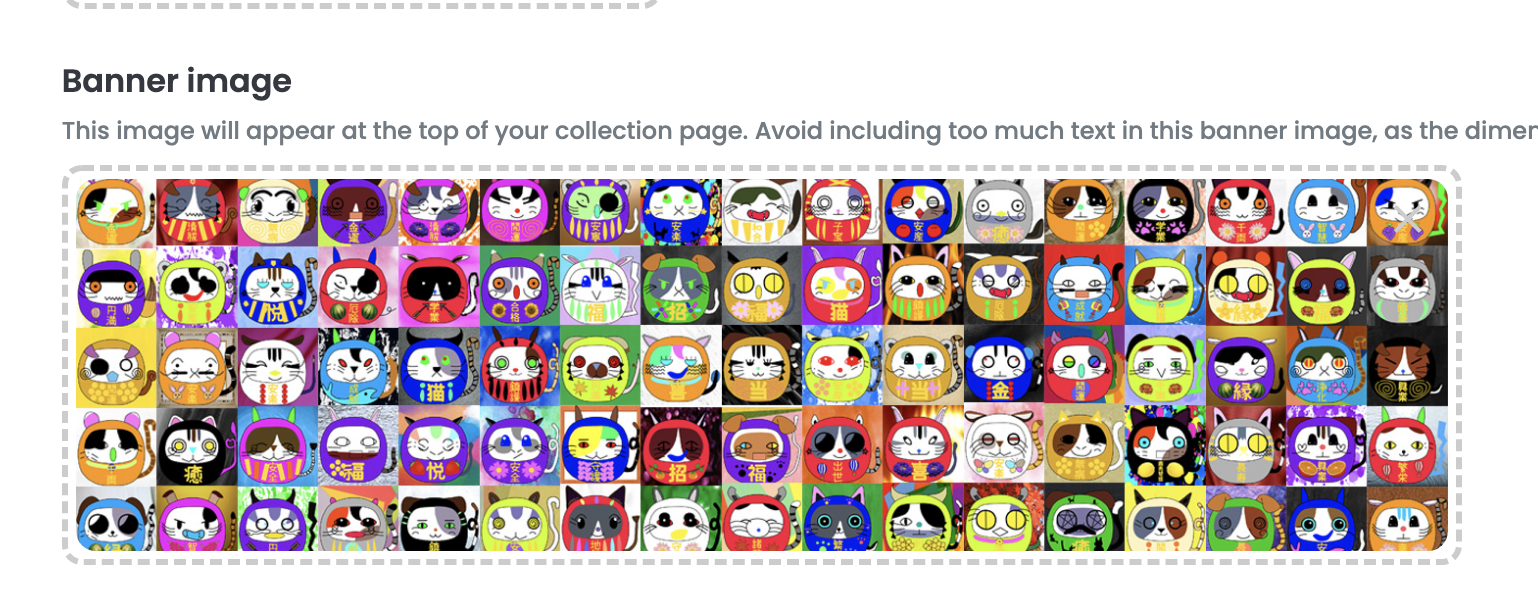
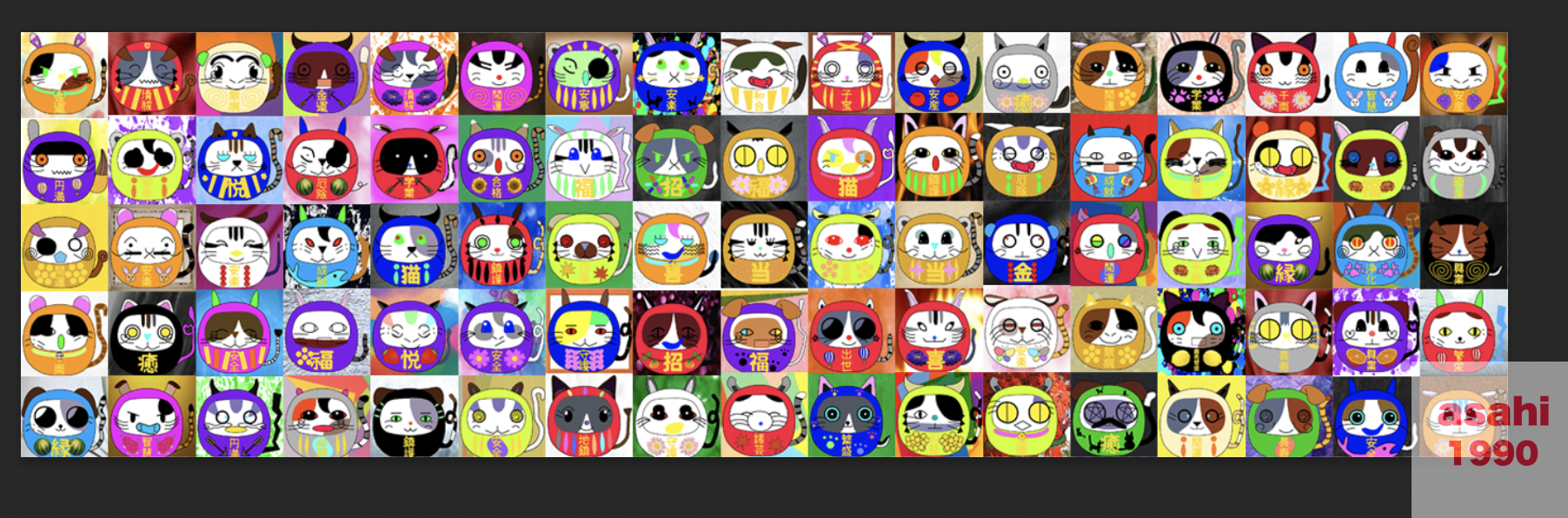
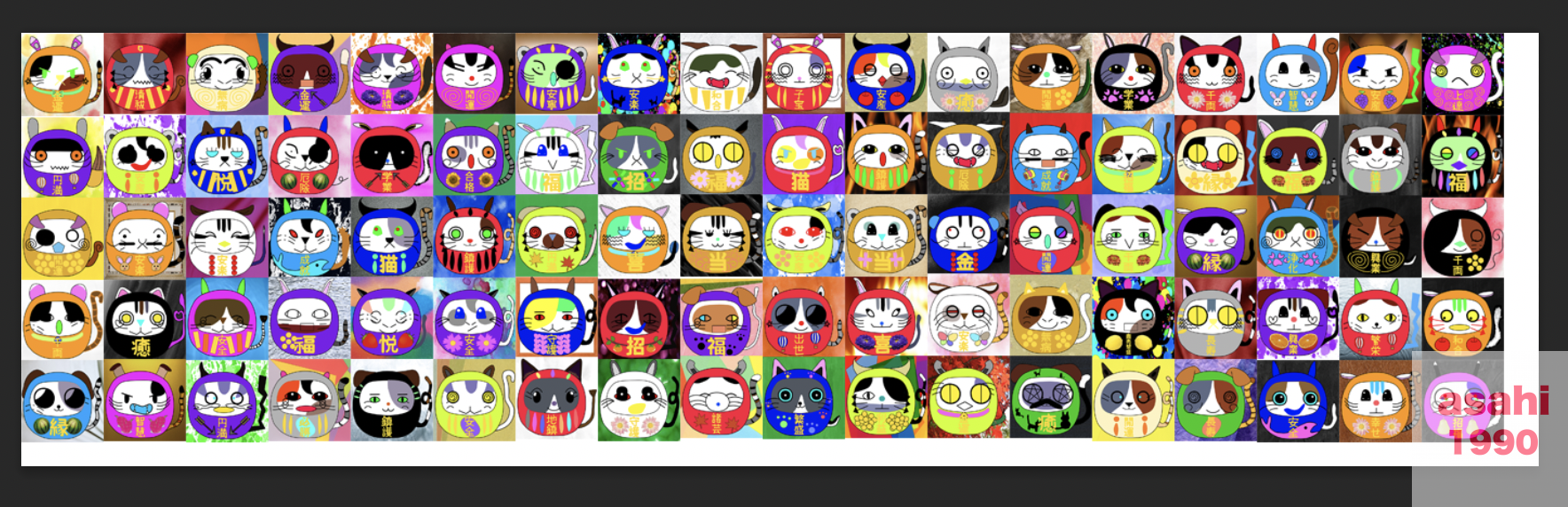
それがこの画像です。自分のNFT画像が大量に敷き詰められたバナーです。

この画像の作り方をわからない人は悩むと思います。
私も1個ずつ画像を小さくして敷き詰めればできますが、それはかなり時間がかかると思いました。
そこで画像を並べる方法を調べたので、以下に書きます。
ちなみに作り方ですが、フォトショップを作った方法です。
最初ですが、まずは、NFT画像を100枚入れたフォルダを作ります。
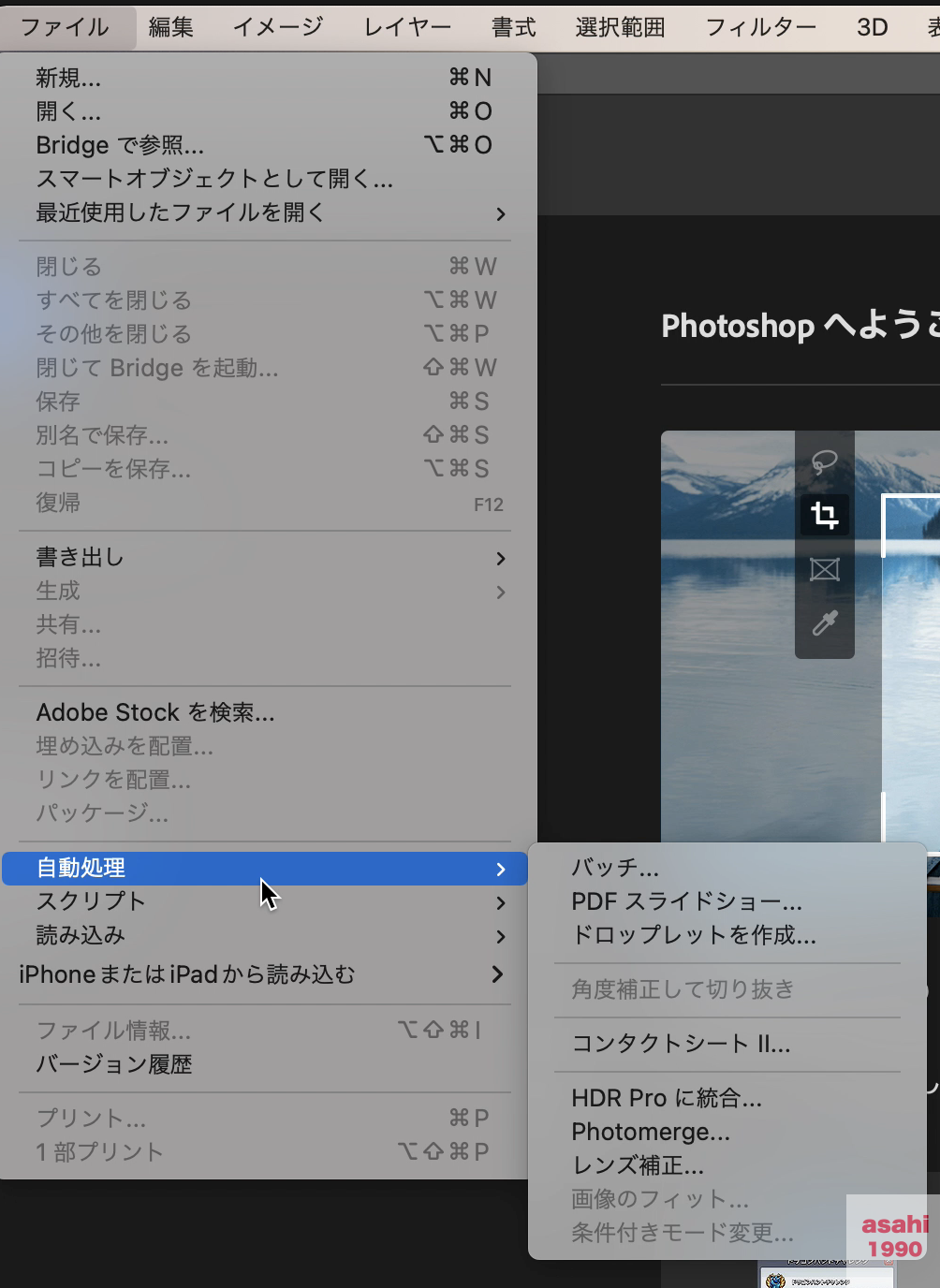
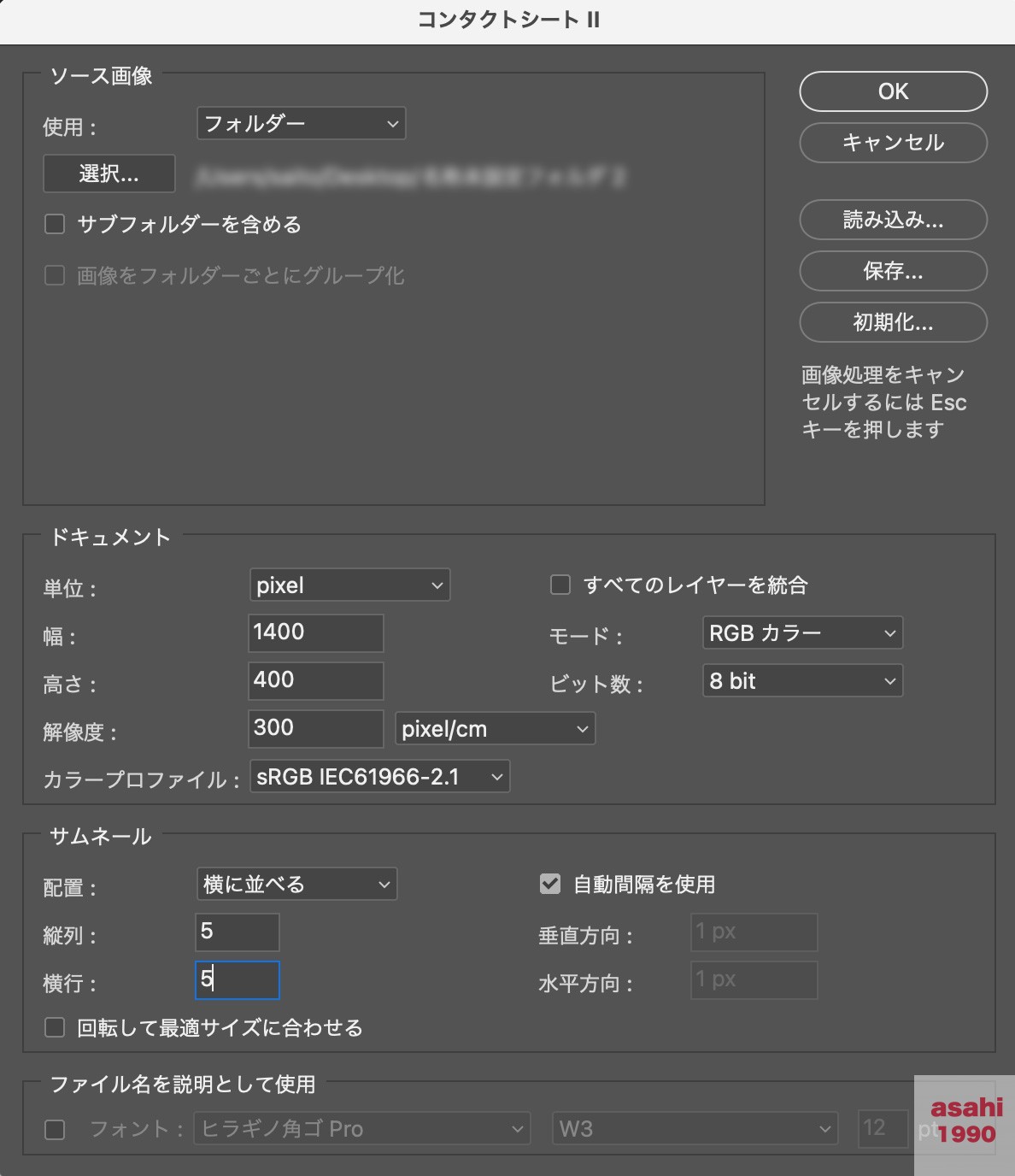
次にフォトショップのメニューバーのファイルから自動処理、コンタクトシートⅡを選択します。

次に設定していきます。

まず、フォルダは先ほど100枚の画像を入れたフォルダを選択します。
ドキュメントは幅1400、高さは400にします。
重要なのが、サムネールです。
縦列を5、横行を5にします。さらに、配置は横に並べる、自動間隔を使用にチェックを入れます。
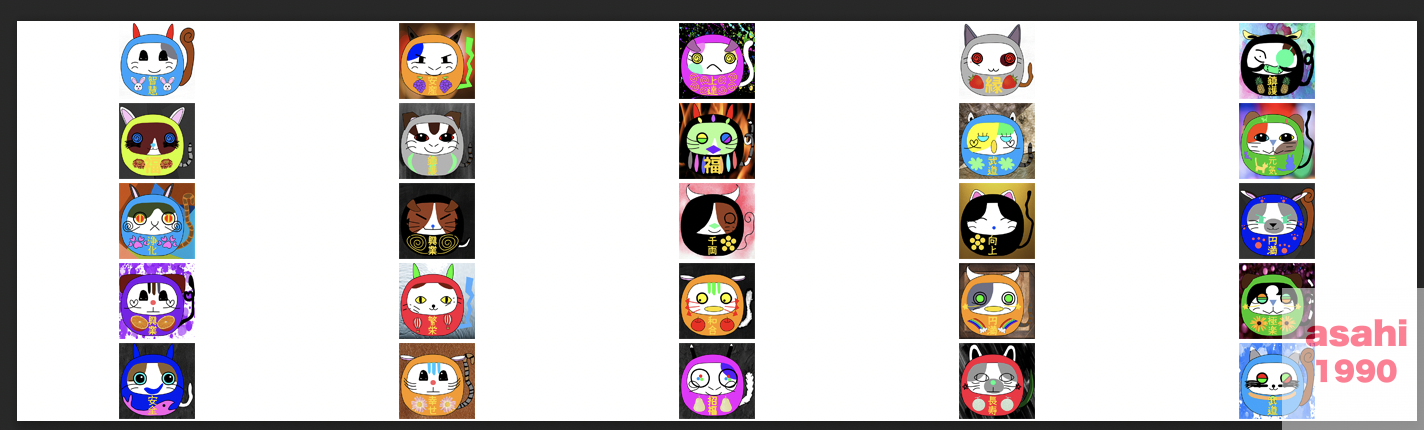
OKをクリックすると画像が並べられます。
このように画像が配置されます。

各画像を端に寄せます。また、画像の上下の空白を埋め、さらに上下のサイズを調整します。

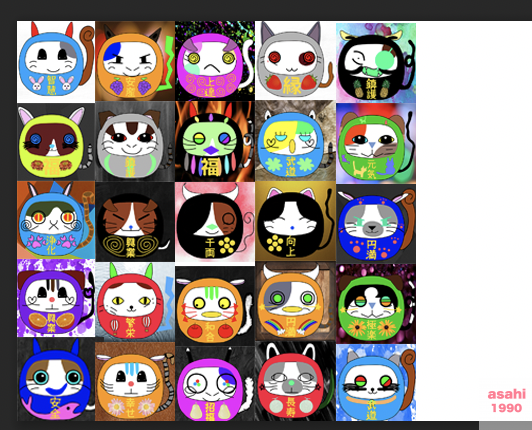
これを何度も繰り返し、敷き詰めていきます。
最後に、画像をまとめると下記のようになります。

違う方法も紹介します。最後にサイズを合わせる方法です。
まずは、最初にサイズを合わせず、ひたすら画像を敷き詰めます。

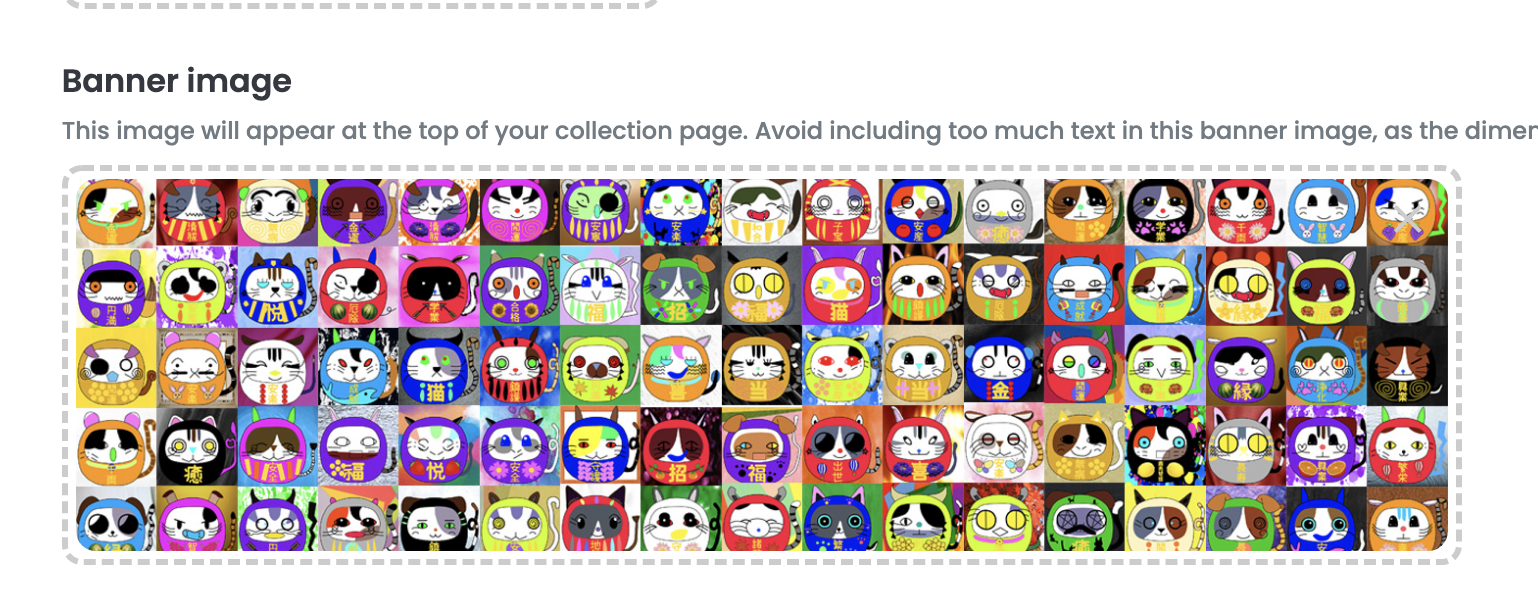
バナー画像は1400×400pxになので、最後にそのサイズに大きさを合わせます。
jpg形式で書き出して完了です。
見た目も悪くないんじゃないでしょうか。

バナー画像が作れないで困っている方は参考にしてみてください。
同様にFeature画像も作ってみました