みなさんこんばんは。
今回はNFTの宣伝のためのGIF画像の作り方を紹介します。
私はNFT用に使うためこのタイトルにしましたが、NFT以外の画像でも使えます。
NFT用のGIF画像の作り方
NFTですが、ただ待っているだけだと売れません。
何かしらのアクションでNFTコレクションを宣伝しないといけません。
そこで役に立つのがGIF画像です。
GIFがあれば、そのサイトを見なくても、どのようなコレクションを販売しているか見当をつけることができます。
まずは、GIFにしたいNFT画像のフォルダを作ります。20枚ぐらいあれば大丈夫かと思います。
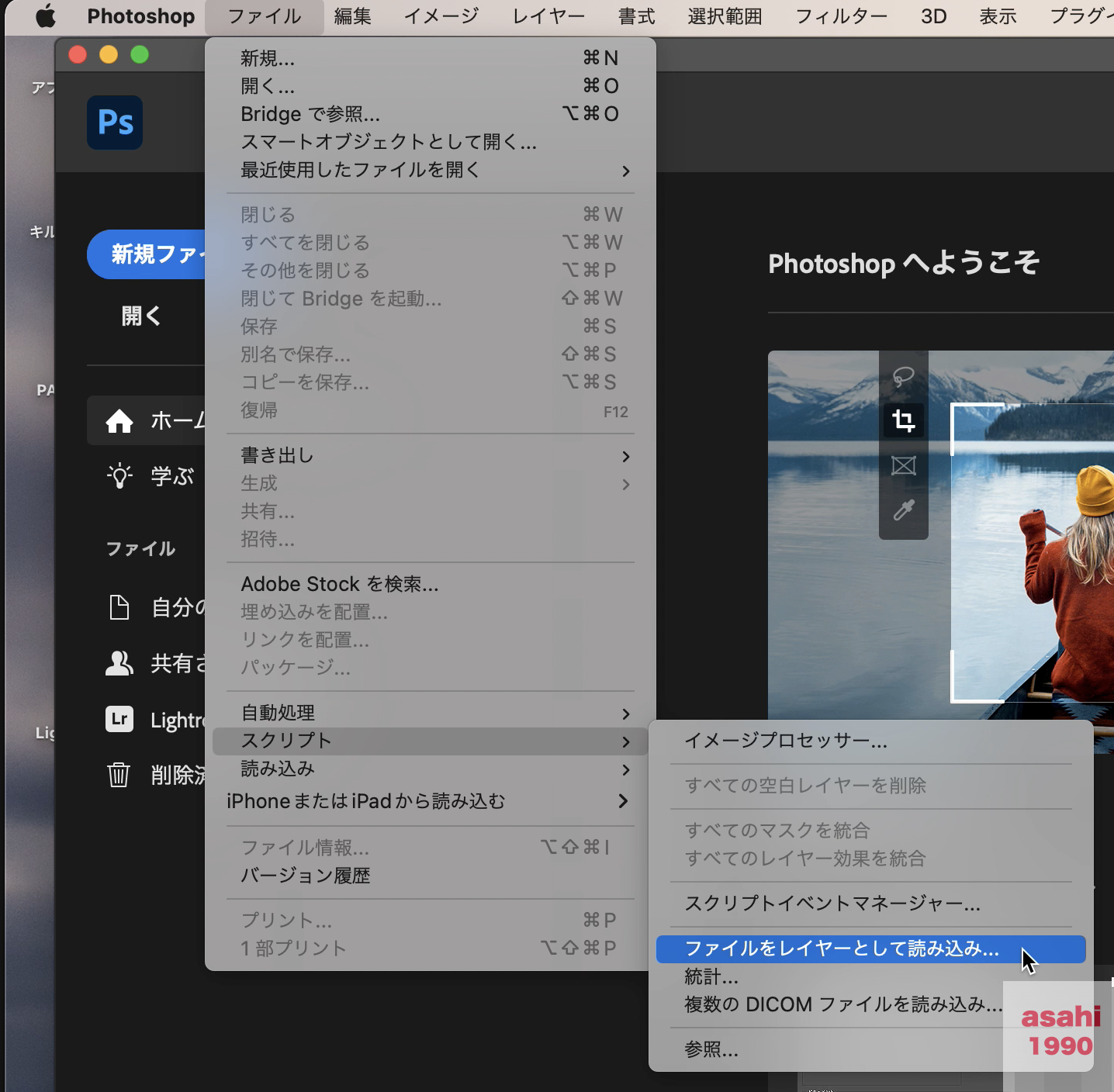
フォトショップのファイルからスクリプト、ファイルをレイヤーとして読み込みをクリックします。


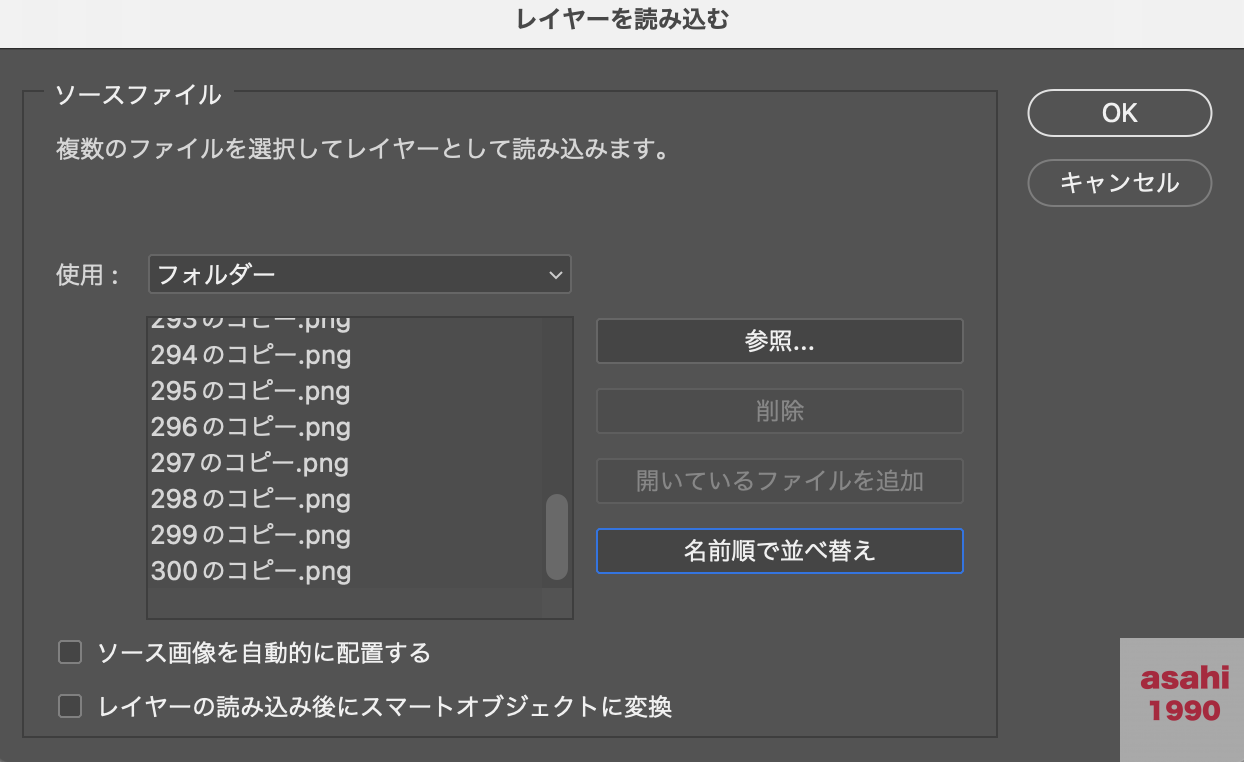
上記画面ではフォルダを選択します。
参照で、先ほど作ったNFT画像の入ったフォルダを選択します。
名前順で並べかえると、希望の順番で画像を並べることができます。
名前も場合によっては付け替えましょう。
これで画像がレイヤーに並べられました。

次に、ウインドウからタイムラインを選択して、タイムラインパネルを下側に表示させます。

ビデオタイムラインを作成の右側をクリックして、フレームアニメーションを作成を選択します。
下記画像のようにフレームアニメーションを作成に変わるのでクリックします。

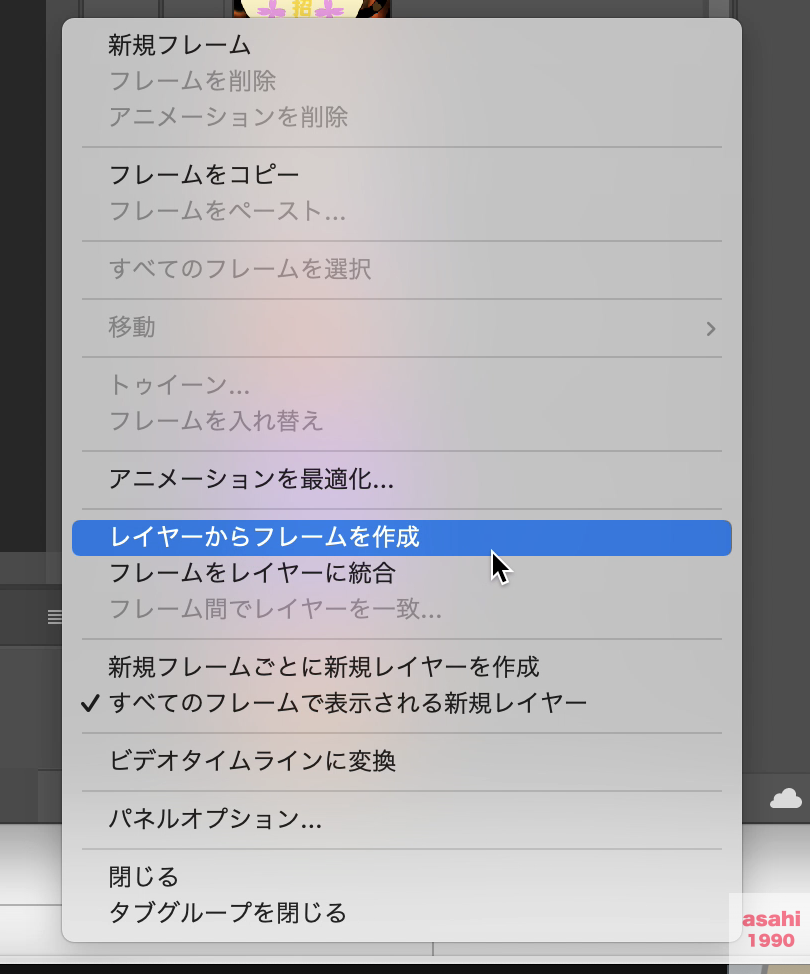
タイムラインタブにある右上の4本線をクリックします。

レイヤーからフレーム作成をクリックします。
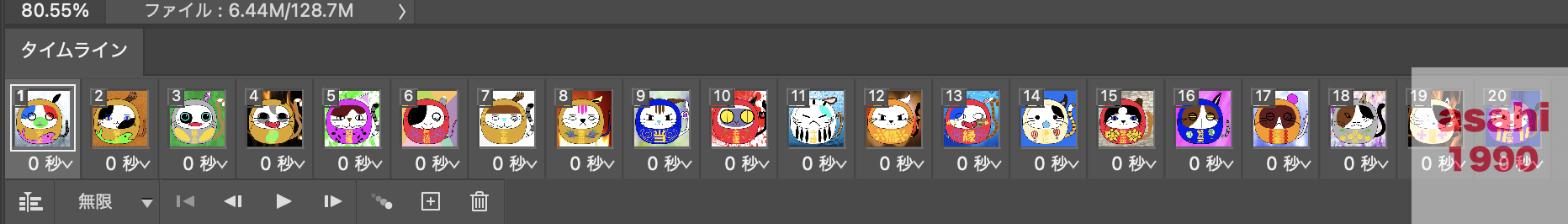
タイムラインパネル上にレイヤー画像が並びます。
これで完成です。
と言いたいところですが、最初は画像表示が速すぎるので調整が必要です。
0秒と書いてある部分をクリックすると表示時間を変えることができます。
私としてはコレクションの宣伝なので、早すぎると絵が見えないかなと思いました。
そこで0.2秒に変更しました。
20回選択するのは大変なので、shiftキーを押して全体の画像を選択し、全ての表示時間をまとめて変えましょう。選択した状態で1つ変えれば、全て変えられます。
最後にgifとして書き出します。
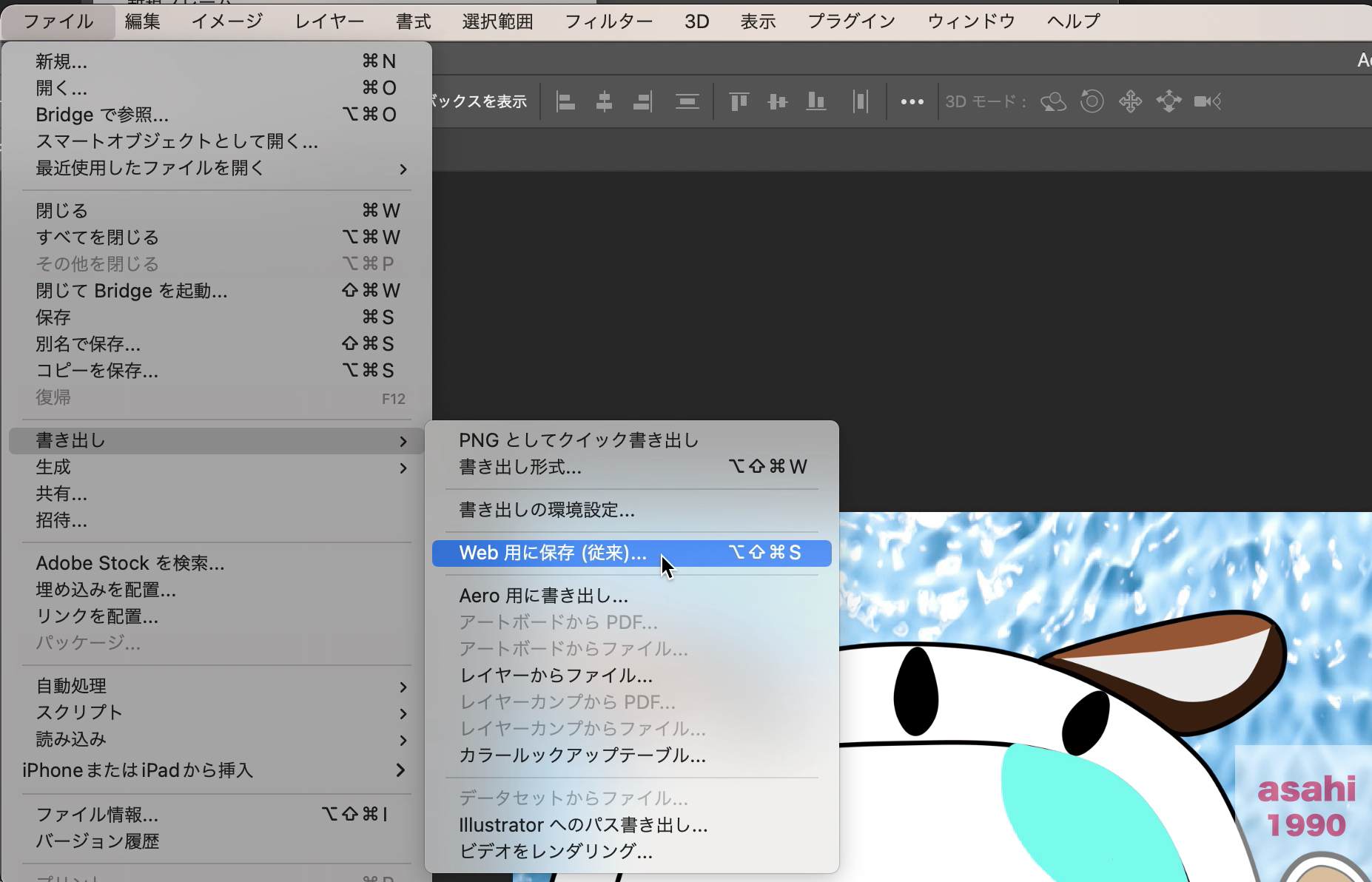
ファイルから書き出し、web用に保存(従来)を選択します。

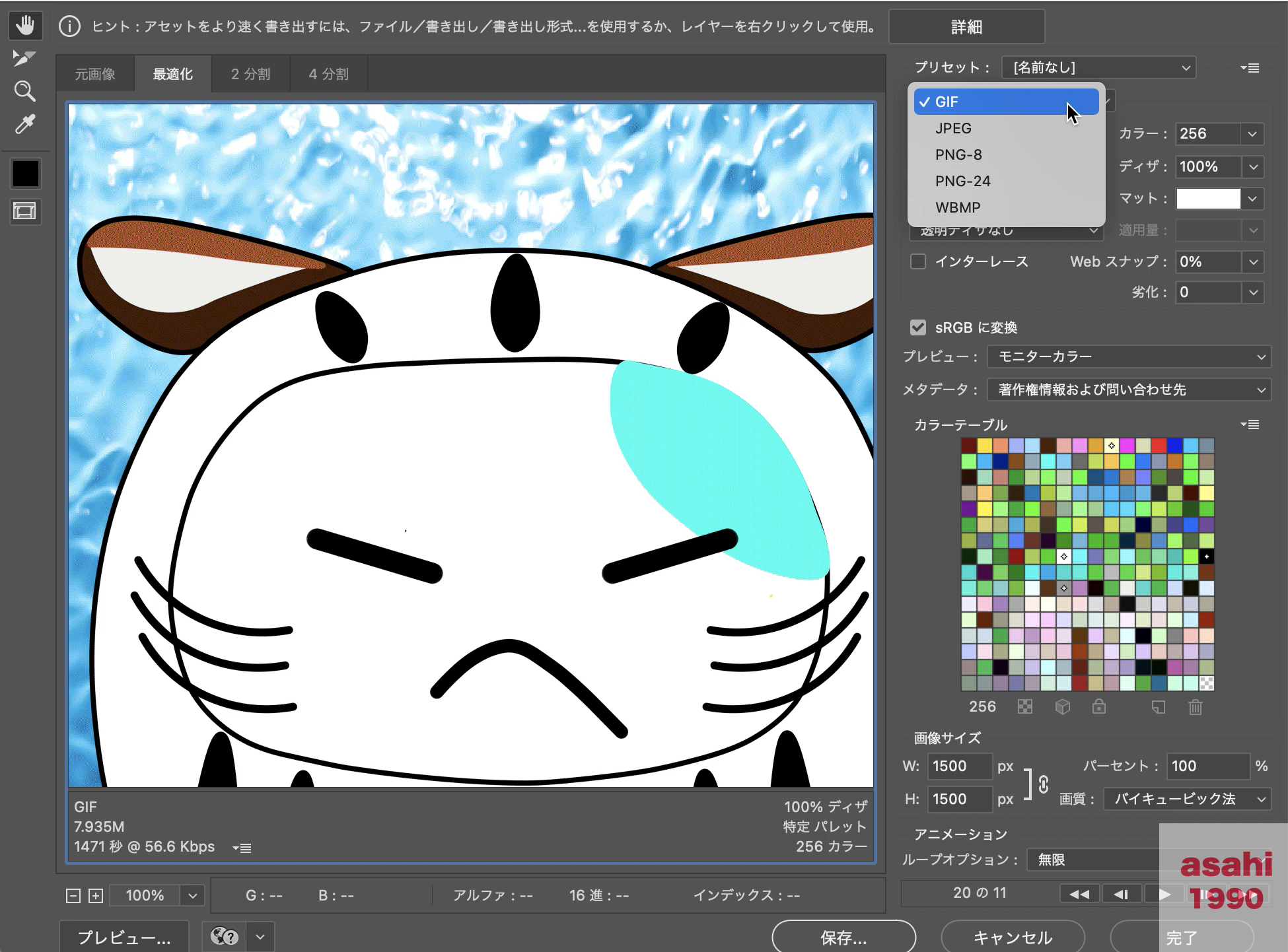
右上のJPEGをGIFに変えて完了を押すと保存されます。

これでGIF画像の完了です。

これをTwitterに貼るなどして宣伝してみてください。
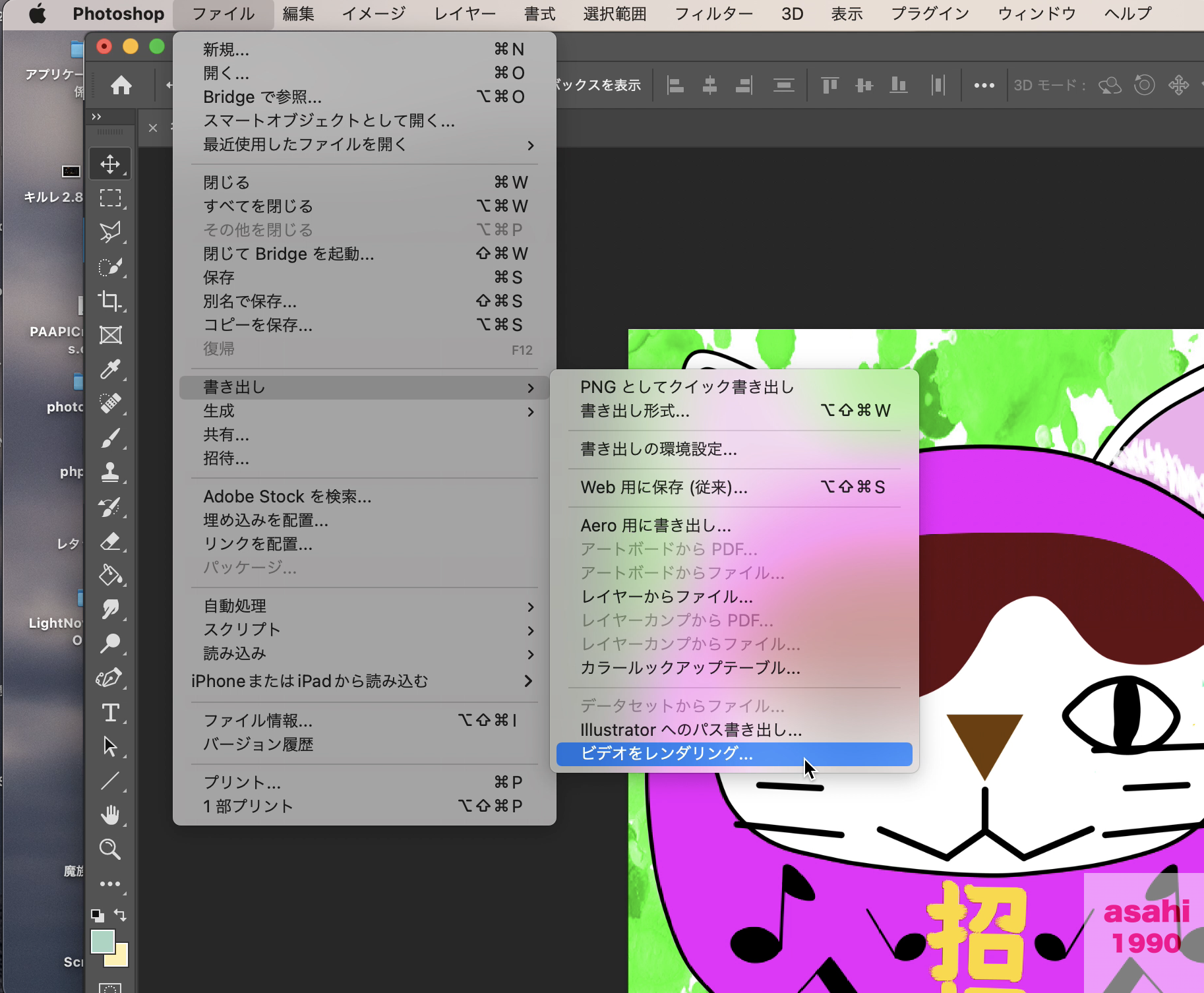
ちなみに余談ですが、フォトショップではビデオファイルとしても出力できます。
その場合は、書き出し、ビデオをレンダリングからできます。GIF画像と併せてやってみてください。