みなさんこんばんは。
今回はNFTアートを大量に自動で作る方法を紹介したいと思います。
私はNFTアートを作ることを考えて、最近各パーツを大量に作っていたのですが、最後に全のパーツを手動で融合する作業が大変なことに気がつきました。
そこで、最後のまとめて合成する方法を探すと、企業に依頼する方法が一番上に出てきました。
それは嫌だなと思いさらに思い探すと、YouTubeで紹介している方もいました。
大変わかりやすかったのですが、若干冗長に感じたのと、動画だと何回も見るのが大変なので、他にブログ記事がないか探しました。
しかし、ブログでNFTアートを大量に作る方法を紹介している人が日本人でいなかったため(探しきれなかったため)、自分用に書くことにしました。
ほぼYouTubeの方が紹介している方法をブログにまとめたので、時間に余裕がある方はYouTubeの方を見たほうがわかりやすいかもしれません。私は機械音痴なので、失敗したことなども全て記事に書きました(動画では失敗例は出ません)。
ちなみにMacでの方法となっています。
簡単に今回の記事の概略(手順)を書きます。
NFTアートを大量に作る方法
パーツ作成
最初に各パーツを用意します。
これは自分で描きましょう。ここの説明はほぼ省略します。
一応簡単に紹介しますと、画像サイズを仮にまず決めます。ピクセルだと縦横500~2000ぐらいがいいのではないかと私は思いました。私自身縦横10000ピクセルにしてしまったのですが、最後の合成に時間がかかったため、1000ピクセルに最後変更しました。
あとはパーツごとにイラストを書きます。例えば人であれば、頭、髪、顔、体、靴、背景など部品を描いていきます。そして、各パーツを描いたら、あるパーツだけ表示させ、png形式で保存します。バランスを取るために、書くときは他のパーツも表示させ、保存する時だけ表示を消すのが良いと思います。
あるパーツだけ表示させないと、最後の融合で他のパーツと重なってしまいます。またjpg形式で保存すると背景が白くなり、他のパーツが透過しなくなります。この点は注意です。
これで、各パーツのイラストを描きます。私は全部で9つのパーツを作っているので、まだ全て描ききれていません。私の場合、だいたい1つのパーツは100個用意しています。つまり900個ですね。これが途方もないので、お試し版では、1パーツあたり10~20個ぐらいで十分だと思います。
イラストの名前は後で付け直しますので、保存時はhair-1などで良いかと思います。
イラストの名前を変える
次に、実際の融合の手順です。
例えば、人型のアバターを描く場合は、以下のようにフォルダ準備します(あくまで例です)。名前は外国人の人もわかるように英語で名前をつけましょう(後述します)。
- hair
- face
- body
- clothes
- shoes
- background
イラスト作成時の注意点は、jpgではなく、png形式で保存することです。
jpgだと、背景が自動で白くなり組み合わせられなくなります。pngで保存しないと透過しない点には注意が必要です。
私は失敗して、150個近く書き直しました。本当に大変です。
各フォルダ、例えばhairなどを準備します。
その中に、書いたイラストの絵を入れます。
この時、保存名が重要です。
名前ですが、opeanseaで販売する際に、コレクションのNFTに各パーツの名前を表示できるようです。そのため、表記は英語できちんと名前をつけましょう。
保存時の名称は、
名前#〇〇.png
とします。
例えば、赤い髪のパーツを書いたとします。
そしたら
redhair#20.png
と保存します(私は後で全てのパーツをまとめて名前を変更しました。イラスト作成時に名前をつけても、どちらでも良いと思います)。
#〇〇の部分ですが、ランダムに生成される確率を表します。
YouTubeでは10をデフォルトにしていましたが、数値はいくつをデフォルトにしてもいいのではないかと思います。
例えば、10を基準にすると、5にした場合は半分の確率になりますし、20は10の2倍になります。
全てのフォルダのイラストの総和が確率になります。
例えば、髪のパーツが3つあるとします。
hair1#10.png
hair2#20.png
hair3#30.png
これらの数値の合計は60になります。
1は、10なので、10/60の確率で生成され、2は20/60、3は30/60となります。このように#の後が確率を表します。つまりhair1がレアになり、hair3がコモンで出現率が多い設定になります。
私は20を標準にしました。そうれであれば、1にする場合は1/20となり、まあまあレアになるかなとの判断です。もちろん総計なので、パーツの数を増やしていけば1/20よりもはるかに選択される確率は低くなります(1と20が2つあれば、1の確率は1/21)。
実際にイラストを大量に作る:コードを動かす
NFTのパーツを組み合わせる方法ですが、アプリケーション、コードをダウンロードする必要があります。
1つ目はVisual Studio Codeです。
まずはダウンロードしましょう。
Visual Studio Code is free and available on your favorite pl…
2つ目ですが、Githubのコードです。
HashLips Art Engine is a tool used to create multiple differ…
これは、個人のエンジニアhaships氏が書いてくれたコードです。これをダウンロードしましょう。
このコードを読み込むことでランダムにNFTを生成できます。
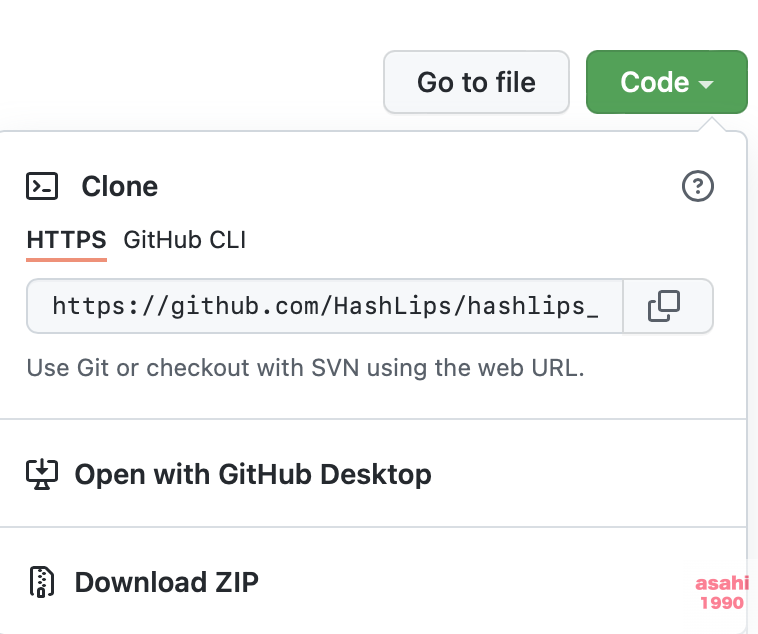
ダウンロードですが、右上のCodeをクリックし、Download ZIPでダウンロードします。

Visual Studio Code、左上からfile→open folderで、先ほどダウンロードしたhashipsのフォルダを開きます。
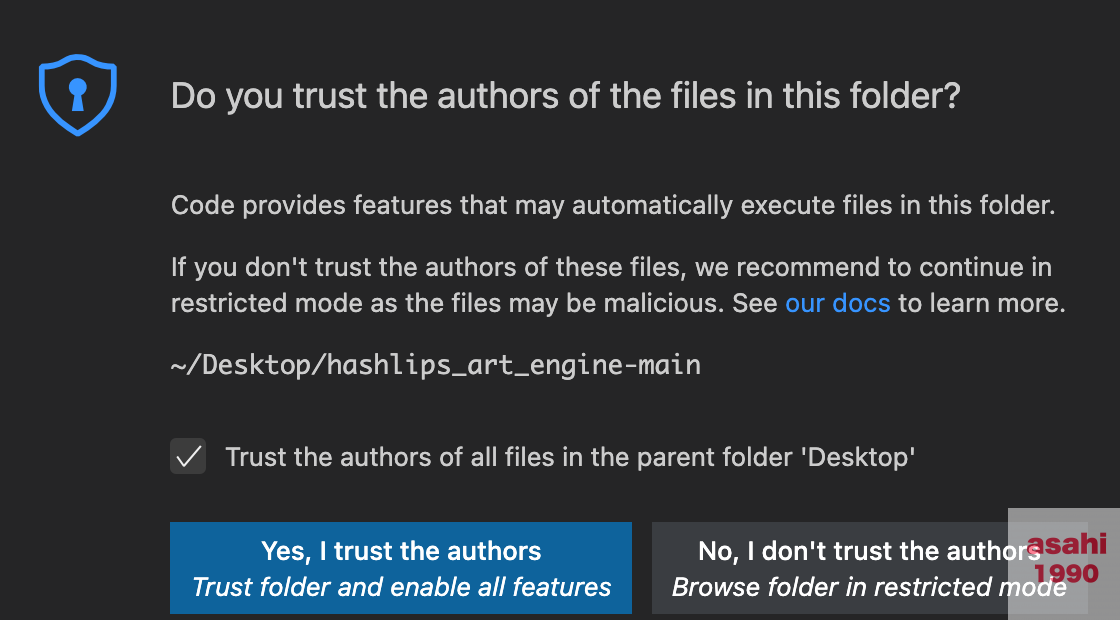
次に、四角にチェックを入れ、yesを選択します。
(そのファイルを信用するかどうかです)

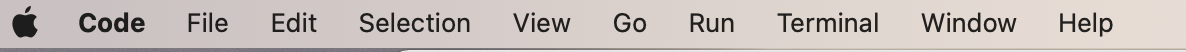
上のツールバーにあるterminalから、new terminalを選択します。

しかし、私はここでYouTubeの説明と違う状態になりました。
本来ならterminalに記載されるテキストが少ないのですが、私の場合、以下のような表示が出ました。
The default interactive shell is now zsh.
To update your account to use zsh, please run `chsh -s /bin/zsh`.
For more details, please visit https://support.apple.com/kb/HT208050.
〇〇-no-iMac:hashlips_art_engine-main 〇〇$
これはデフォルトシェルがzshになったと教えてくれているようです。
MacOS Catalinaから、ターミナルを開くたびに「The default interactive shell i…
色々対応方法はあるようですが、私はシステム環境設定から変えることにしました。
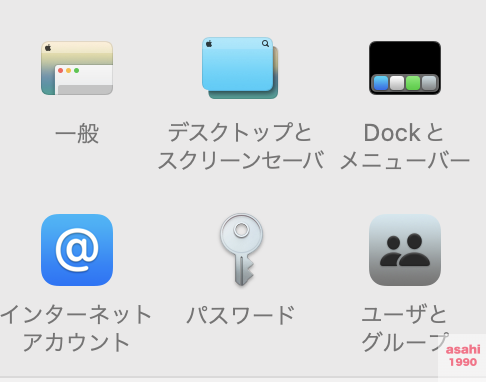
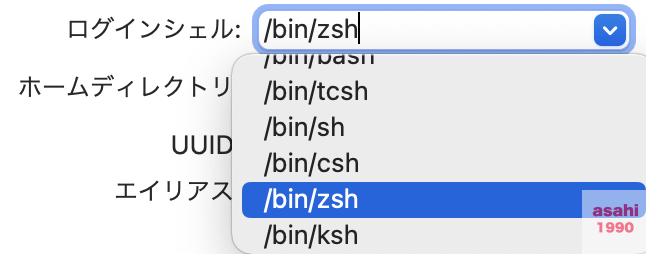
システム環境設定のユーザとグループに行き、鍵を開けてから自分の管理ユーザーを選択し右クリックを押します。

すると詳細オプションと表示されるので選択します。
ログインシェルを/bin/zshに変えます。

これでターミナルにメッセージが表示されなくなります。
これで次に進められます。
下のterminalのテキスト最後に以下の文字を入力します。
npm install

ちょっと見えにくいですが、%の後ろですね。入力しているのがわかると思います。
この後、エンターキーを押します。スペースも重要です。忘れず入力してください。
これで、YouTubeの方は、順調に進んでいきますが、私は進めませんでした。
zsh: command not found: node
と表示されます。
![]()
他の質問者が質問していると、nodeをダウンロードしてくださいとの返信があります。
nodeは、ネットワークを接続する結束点らしいです。よくわかりませんが……
コンピュータネットワークに関してまとめた文章を読んでいると、「ノード(node)」という用語が使われていることがあります…
とにかくnodeとやらをダウンロードします。
以下のサイトから行けます。
Node.js® is a free, open-source, cross-platform JavaScript r…
ダウンロードした後、再度npm installと入力し、エンターキーを押すと、プログラグが走って成功しました。
画像は特に載せませんが、やればわかると思います。実際プログラムが走ります。
次に左にあるsrcからconfigを選択します。

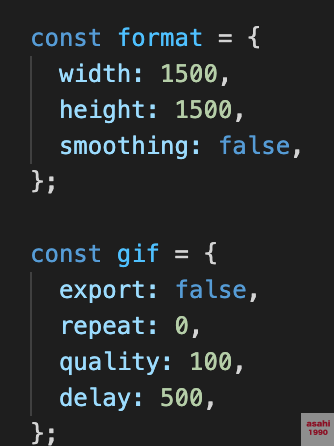
const formatを選択し、数値を変えます。
widthとheightですね。一応説明すると、widthが幅、heightが高さですね。これは生成される画像サイズを示していると思います。

自分が作成した画像サイズに変えましょう。
ちなみにYouTubeの方は、1500ピクセルで作っていたようです。私はミリメートルで作ったので、ピクセルに直すと11811でした……でかい……
数値を変えたら必ずSaveを押しましょう。
fileからSaveできますし、コマンド+Sでも保存はできます。
ちなみに、haships氏のダウンロードしたフォルダに、全てeye colorなどのパーツのデータが入っています。
そのため、ジェネレートを試すこともできます。
試したい人は以下のテキストを入力しましょう。
node index.js
上記コードと入力すると、全て生成されます。やってみたい人は、先ほどnpm installと入力したのと同じ場所に入力しましょう。
もし生成したら、左上のbuild→imageの中に生成されます。

これで次にやることはわかると思いますが、hashipsのフォルダの中身を自分のデータに入れ替えていきます。
ダウンロードした、hashipsのフォルダを開きます。
その中の、layersの中身を全て消します。
代わりに自分の作ったデータを移します。
私はこんな感じです。

次にVisual Studio Codeのsrcのconfigをいじります。
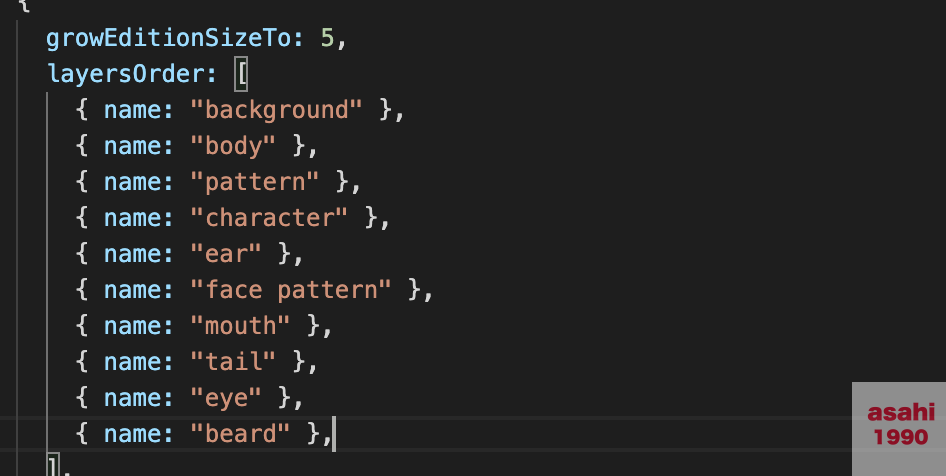
どの順番でイラストが重なるかを設定します。
上の名前が一番下のレイヤーになります。
つまり一番上はbackgroundの背景になり、あとは重ねていきたい順に書き直します。
先ほど自分が移植したフォルダを見て、名前を書きましょう。
ここで間違えるとうまくいきません。気をつけて作業します。
私の場合は、backgroundとbodyが順に下になれば大丈夫だったので、後の順番は適当です。

とにかく下になるものを上から入力します。
ちなみに「”」がなくなると赤くなります。入力忘れには気をつけてください。
私は足りなかったので、3つコピペして、行を増やしました。
さらに、その上にある
そしてSaveします。
最後に、
node index.js
と入力すると、ランダムなイラストが作成されるはずですが、私はうまくいきませんでした。
以下のように表示されうまくいきません。
syscall: ‘scandir’,
code: ‘ENOENT’,
path: ‘/Users/〇〇/Desktop/hashlips_art_engine-main/layers/Eyeball/’
なせこうなったと思います?
実は保存、つまりSaveを押していませんでした。
Saveしたらうまくいきました。みなさんも気をつけましょう。
実行ですが、私は先述した通り1万ピクセルの巨大サイズを作ってしまったので、画像生成もすごい遅いです。
1個10秒ぐらいかかり、ようやく10個作ってくれました。
フォルダですが、hashipsのフォルダ内にbuildというフォルダがあり、その中のimagesに格納されます。
自分のイラストが量産されるのは嬉しいものがありますね!
まだ作成中なのでイメージはモザイクをかけています。背景を2色、体の色を2色しか用意していなかったので色味は似ていますが、それでも感動しました。

他にも重要な操作があります。
レアリティを見る方法です。
以下のテキストを入力します。
utils/rarity.js
と入力すると、何回どのパーツが使われたか、%などで表示されるそうです。
しかし、私はやっても
zsh: permission denied: utils/rarity.js
と表示され、確認できませんでした。
もしかしたら、生成数が少なかったのか、用意したパーツが少なかったのかもしれません。
今度パーツを増やして確認したいと思います。
以上、自動でイラストを大量に生産する方法でした。
最後に私が気を付けるべきと思った点を書きます。
注意点
- イラストサイズは、縦横500~2000ピクセル程度にする
- イラストの各パーツはpng形式で保存
- 他のパーツと同時に表示しないように気を付ける
- パーツは10~30ぐらいで十分
- パーツ数も5前後で十分
- nodeを先にインストールする
- ログインシェルを先に/bin/zshに変える
この後の、独自コントラクトでNFTを販売する方法についても文字起こししました。
このブログでは、NFTつながりで、Move To Earnの記事も多数紹介しています。
M2Eとは、Move To Earnの略で、歩いてお金を稼げる新時代のNFTゲームになっています。
興味があれば、他のプロジェクトも参考にしてください。
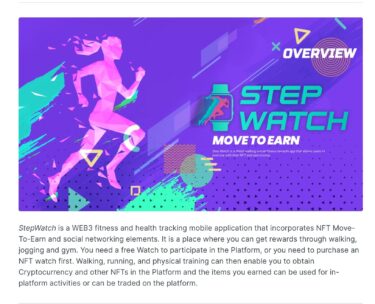
私の一押しはStepwatchです。
みなさんこんばんは。 今回はMove To Earn(M2E)のStepWatchについて紹介したいと思います。 2022年7月19日現在では、Android端末しか対応しておりません。iOSは8月リリース予定だ[…]
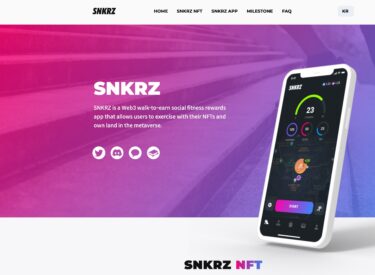
次点では、THE SNKRZもオススメです。
みなさんこんばんは。 今回は韓国発のM2Eゲーム、THE SNKRZ(スニーカーズ)の始め方を紹介します。 またテスト段階なので、プレイできるとしてもテスターとしてのプレイになります。 なお、2022年[…]
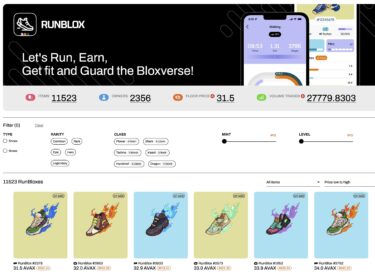
RunBloxもおすすめのM2Eのプロジェクトです。
みなさんこんばんは。 今回はRunBloxのゲームの始め方を紹介します。 昔は、テレグラムのNFTスニーカー抽選からRunBloxを始めることができましたが、2022年6月30日現在では、NFTスニーカーを購入し[…]